Largest Contentful Paint (LCP) is a website page speed metric and one of Google’s three Core Web Vitals.
LCP is a good starting point when optimizing your overall page speed since it accounts for 25% of your overall score and you should be able to get it into the green regardless of your site.
What Is LCP?
Largest Contentful Paint (LCP) is the time it takes to render the largest element on a page, measured in time after the page loads.
Simply put, it’s the time it takes to draw the largest, initially visible thing on the screen in its final position.
In practice, the LCP element is almost always an image element, such as the hero image of your page.
How Is LCP Measured And What Is A Good Score?
LCP is measured as the number of seconds since the page started loading.
The Time To First Byte (TTFB) is excluded, only the time since the browser received the HTML and started rendering is counted in the score.
The download time of the element, in the case of an image, is counted in the time since that happens after the initial page load (the browser needed to be told what to download, after all).

Google suggests an LCP time of fewer than 2.5 seconds regardless of the device. 2.5 seconds or less gets you a 90% score or ‘puts you in the green’.
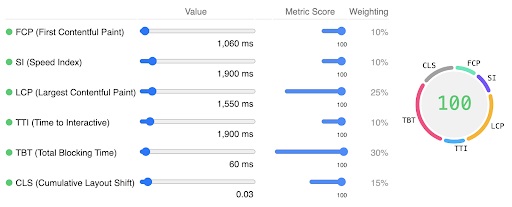
In order to get a perfect 100% LCP score, the time needs to be less than 1.55 seconds.
Due to slower download speeds, the loading time will always be better on a desktop, so you only really need to optimize on mobile.
LCP can also be thought of as ‘points’ against the total possible 100 score in Lighthouse.
A Google Lighthouse score is the rating Google gives your website based on its set of criteria.
This includes performance, SEO, accessibility, and best practice, and is tested in an artificial environment designed to mimic a real one.
Sites are graded from 0 to 100, with 100 being the best possible result.
The LCP and Lighthouse score are basically the same since the LCP time is a weighted metric. LCP contributes 25 percent of the total or 25 points out of 100.
Optimizing your Lighthouse score is all about deciding what changes will gain you the most points.
Starting with your LCP is a great way to instantly improve your Lighthouse score.
What Factors Affect LCP?
Assuming that the LCP element is an image, then the overall image size is the main factor affecting LCP, especially on mobile.
Lighthouse assumes a ‘Slow 4G’ network for mobile which has a 1.6Mbps download speed.
Note that this is in megabits per second and not megabytes. So it takes one second to download every 200 kilobytes of image size.
It’s very easy to use up all that time just downloading a singular image, not to mention network latency and actually rendering it.
The LCP score is often worsened by the page downloading other assets before it downloads the LCP image.
The browser downloads assets as it is instructed to by the HTML which may not automatically give the best page experience.
Finally, the rendering process also affects the LCP score.
The browser could render the LCP element and then be forced to immediately redraw it due to another element being rendered.
If this were to happen, the time it takes to draw the LCP element the second time will be used for the LCP score.
This is known as Cumulative Layout Shift (CLS), which is another page metric to focus on.
Why Does LCP Matter In Regard To SEO?
Since the mid-2021 Core Web Vitals Google update, page experience is a known ranking factor for Google SERPs.
It’s one of the few things Google explicitly says goes into its ranking algorithm.
It’s unclear how much the core web vitals count versus the number one ranking factor – relevance – but it’s certainly true that if two pages have the same relevance, the one with the better page experience will rank better.
Similarly, there have been a number of studies correlating overall load time with bounce rate and decreased conversions.
It conceptually makes sense – who would wait if a page didn’t immediately load when they clicked on a search result?
They could simply click out of the page and opt for another search result that loaded quicker.
If the LCP of your page is too slow, your bounce rate will be much higher. This leads to fewer conversions and therefore lower rankings.
It’s worth noting that slow-loading pages appearing on the first pages of Google doesn’t occur all that often these days because Google has already factored load time into the shown results.
So most of the results on Google SERPs are equipped with fast loading times.
How Do You Improve Your Largest Contentful Paint Score?
There are numerous changes to your page that can be done to maximize your LCP score.
The feasibility of the change depends a lot on how the page was created, but you can always do something to improve a low score.
Here are a few practical changes you can try to improve your LCP score.
Image Optimization
Start with image optimization, which equates to ensuring you are downloading the smallest possible image you can for the given device.
There is no use downloading an image large enough for a desktop on a mobile device. This is going to instantly lengthen the downloading time and lower your LCP score.
There are two factors that go into the overall image size in bytes: the size of the image in pixels and the image format.
Both have a large impact on the total number of bytes downloaded.
Responsive Images

Image size in pixels is optimized by using responsive images.
For a responsive image, the browser actually downloads a differently-sized version of the image depending upon the device as determined by the ‘srcset’ attribute of the ‘img’ tag.
All images on your page that are greater than 150px should be set to be responsive.
To do this, you need to give a new value to the width property. The height will then adjust itself automatically.
Always use relative units for the width property, such as percentage, rather than absolute units like pixels.
Image Format
The format of your image also greatly impacts the image size. Don’t use PNG. Period. You can literally get a 0 LCP score by just making your hero image a non-responsive PNG.
PNGs are much larger than other formats but are commonly used because they allow transparency, unlike JPEG. The best option currently – supported by >95% of all browsers – is webp.
Webp is even smaller than JPEG and still allows transparency.
There are numerous image services that will handle the conversion for you if needed. Utilize these to ensure that your image format is not the cause of your low LCP score.
Beware Of Background Images
Care needs to be taken when using background images since oftentimes they aren’t responsive.
The most common way – by far – to implement a background image is via CSS using the ‘background-image’ property.
Backgrounds implemented this way download the same image regardless of the device screen size.
This means that the page is using up precious bandwidth that doesn’t contain any real content, but rather just makes the page look better.
Using a background image on a desktop is fine when the device is strong enough to download it quickly, but using a background image on mobile devices is simply wasting time.
There are two solutions:
- Simply hide the background in CSS on smaller devices so the browser doesn’t download the image at all.
- Implement the image using a responsive ‘img’ tag and style it with ‘object-fit: cover’.
Use A CDN
A CDN (Content Delivery Network) refers to a network of servers that have been distributed geographically, all working together to provide the quickest delivery possible for internet content.
This allows quick transfer of assets required for loading internet content, including HTML pages, images, videos, Javascript files, and more.
Use a CDN to serve your static assets including images.
A CDN ensures that you can download the image or other assets from a server that is physically close to your page’s users.
This means that your LCP score won’t be impacted by either delay on your server or network transmission.
Download Assets In The Correct Order
What your page needs to use first is what should be downloaded first. For example, the page’s title is more important than the subheadings seen below the fold.
Similarly, the LCP image is more important than subsequent smaller images.
You should focus on creating an optimized order for your page’s assets so that it doesn’t waste time loading elements needed later.
This might seem like a hard task initially, but there are some guidelines that can help you restructure your page’s assets.
Load All Javascript Files Last

The script tags that load your JS should be placed at the end of your HTML document.
HTML is loaded and executed line by line, meaning that when the browser encounters JS, it will load it right then and there.
This will slow down the rendering speed of the page and prevent other elements from loading until the script tag has been dealt with.
So, to keep your webpage loading quickly and efficiently, all script tags should be left until; the end of the HTML.
Lazy Load Below-The-Fold Images
Any image below the fold – i.e. not visible until the user scrolls down – should be lazy loaded.
Lazy-loaded images have the ‘lazy’ attribute applied to their tag, instructing the browser not to download the image until the user scrolls it into view.
This deferral ensures the browser won’t download images that the user can’t initially see.
Thus, elements that are first to meet the user will be rendered much faster, improving readability and LCP score.
You can check the network timeline in your Lighthouse report to verify the browser is downloading assets in the intended order.
Final Thoughts
LCP as a Core Web Vital is an important metric to optimize for any web page.
Fortunately, it’s one of the easiest metrics to optimize. Following the practical advice in this article, your LCP score should be in the green for any page.

 Mailing Address
Mailing Address