The shopping cart block allows users to see the products they plan to purchase. The user can change quantities or remove items depending on the configuration.

If you want to display the number of items in the user’s cart in icon form, use the Cart Icon block instead.
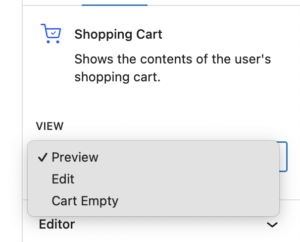
Views
The shopping cart block has three views.

Preview
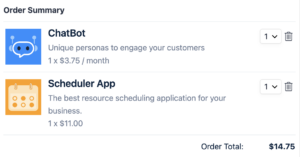
The preview shows the shopping cart as the user interacts with it. In the block editor, ‘fake’ products are shown to demonstrate the cart’s behavior. These example products aren’t linked to your Stripe account in any way. They allow you to interact with the cart inside the block editor as your users would on your site.

Edit
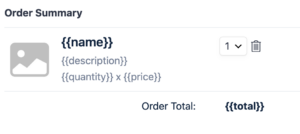
How the products in a user’s shopping cart are configured through a template, and this configuration is done in edit mode. Edit mode allows you to design what information each row in the cart shows and how the totals and other surrounding information are displayed (or not).

Everything is a block. All data is rearranged as usual with the block editor. The difference is that the blocks are a template for the data shown. The row in the table will be repeated once for every item in the shopping cart with the respective data. The blocks containing text with double curly braces mean that the block will show the data referenced. The {{description}} block will show the product description, {{price}} is the displayed price for the product, and so on. You don’t have to write the template syntax; just position and style the information as you would with any other blocks.
Cart Empty
Cart empty shows the message a user sees when their shopping cart is empty. Usually, this shows a message explicitly stating the user hasn’t selected any products and provides links to other pages, presumably containing product links.
This block is not shown on the shopping cart block if this block is contained in the checkout block. The checkout block has a cart empty block of its own for this common use case.
 Mailing Address
Mailing Address